About CSS
# CSS基础知识
# flex布局
flex概念可以直接看这一篇
flex布局 (opens new window)
fle实例可以直接看这一篇
flex实例 (opens new window)
# 色调及对比度
- 对比度是用前景色与背景色的相对亮度计算的。
实践中,在对比度检测工具的帮助下,我们可以通过将较暗的颜色变暗、将较淡的颜色变淡的方法来使对比度达到 4.5:1。 在色轮中,较暗的颜色通常是蓝色、紫色、洋红和红色,而较淡的颜色通常是橙色、黄色、绿色和蓝绿色。
# CSS面试题
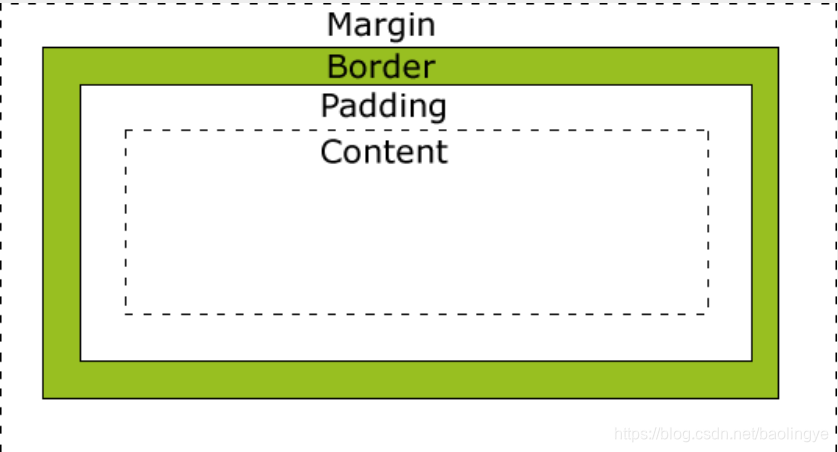
# 介绍一下标准CSS盒子模型?以及其与低版本IE盒子模型有什么区别?
- 标准CSS盒子模型:宽度 = 内容的宽度(content) + border + padding + margin ;
- 低版本IE盒子模型:宽度 = 内容的宽度( content + border + padding ) + margin ;
# display有哪些值?说明他们的作用?
- inline(默认)--内联
- none--隐藏
- block--块显示
- table--表格显示
- list-item--项目列表
- inline-block
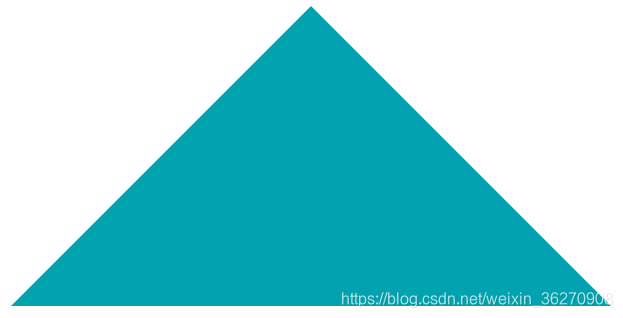
# CSS画一个三角形
CSS画三角形是利用了border属性来完成的
首先把里面width和height设置为0
此时content就为0了,而padding默认为0

再对border属性进行操作就可以画出三角形了。
效果图:
 代码:
代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
/* css3绘制三角形 */
.triangle{
width: 0px;
/*设置宽高为0,所以div的内容为空,从才能形成三角形尖角*/
height: 0px;
border-bottom: 200px solid #00a3af;
border-left: 200px solid transparent;
/*transparent 表示透明*/
border-right: 200px solid transparent;
}
</style>
</head>
<body>
<div class="triangle"></div>
</body>
</html>
